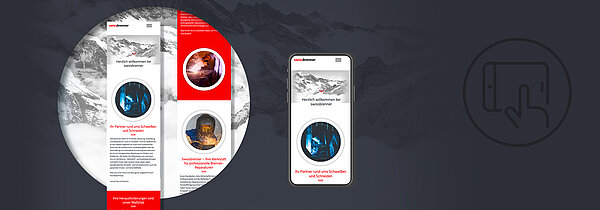
Responsive: Ein Template – viele Displays
Bereits drei Viertel aller User nutzen heute mobile Endgeräte, um im Internet zu surfen. Umso wichtiger ist responsives Webdesign, damit Anwendungen auch auf dem Smartphone oder Tablet gut aussehen. Wir passen Inhalts- und Navigationselemente sowie den strukturellen Aufbau der Anwendung so an, dass sie mit der Bildschirmauflösung des mobilen Endgeräts korrespondieren. Die Vorteile: geringere Entwicklungskosten und weniger Pflegeaufwand, da verschiedene Versionen für stationäre und mobile Geräte nicht mehr benötigt werden.
Facts
- Die Vorteile: geringere Entwicklungskosten und weniger Pflegeaufwand, da verschiedene Versionen für stationäre und mobile Geräte nicht mehr benötigt werden.